
Wie erstelle ich ein eigenes Theme
Weiter geht es im Bereich der Tutorials. Heute erkläre ich euch, wie ihr ein eigenes Custom Theme erstellen könnt. Damit könnt ihr dann nach Lust und Laune eine eigene Theme für eure PS Vita erstellen. Falls ihr wissen möchtet, wie die Themes installiert werden, könnt ihr das hier nachlesen.
Disclaimer: Die kostenlosen und frei zugänglichen Inhalte dieser Webseite wurden mit größtmöglicher Sorgfalt erstellt. Der Anbieter dieser Webseite übernimmt jedoch keine Gewähr für die Richtigkeit und Aktualität der bereitgestellten kostenlosen und frei zugänglichen Informationen. Die Nutzung dieser Webseiteninhalte erfolgt auf eigene Gefahr. Allein durch den Aufruf dieser kostenlosen und frei zugänglichen Inhalte kommt keinerlei Vertragsverhältnis zwischen dem Nutzer und dem Anbieter zustande, insoweit fehlt es am Rechtsbindungswillen des Anbieters.
Bilder über Bilder
Das wichtigste für eure eigene Theme sind Bilder und davon nicht zu wenige. Genauer gesagt braucht ihr so viele Bilder:
- 28 Icons
- 1 Lockscreen
- Mindestens 1 Background
- 1 Thumbnail
- 2 Previews
Auch wenn dieser Hinweis meist auf taube Ohren stößt, will ich doch auf die Existenz von Copyright hinweisen. Also bittet achtet darauf was ihr mit den Bildern anstellt und wofür ihr sie benutzt. Ende der Lehrstunde.
Viel gibt es zum Thema Bilder nicht zu sagen, wenn ihr alle zusammenhabt müsst ihr sie nur noch entsprechend formatieren. Die Angaben findet ihr unten. Die Bilder werden dann abschließend als PNG-Datei gespeichert. Als Benennung würde ich mich der Einfachheit halber an die Vorgaben meiner XML-Vorlage halten.
Hier die wichtigsten Größen:
- Icons (z.B. cma) 128 x 128 Pixel; Bittiefe: 24
- Lockscreen/Backgrounds 690 x 544 Pixel; Bittiefe: 8
- Previews (Lockscreen/Page) 320 x 181 Pixel; Bittiefe: 32
- Thumbnail 226 x 128 Pixel; Bittiefe: 8
Die XML-Datei
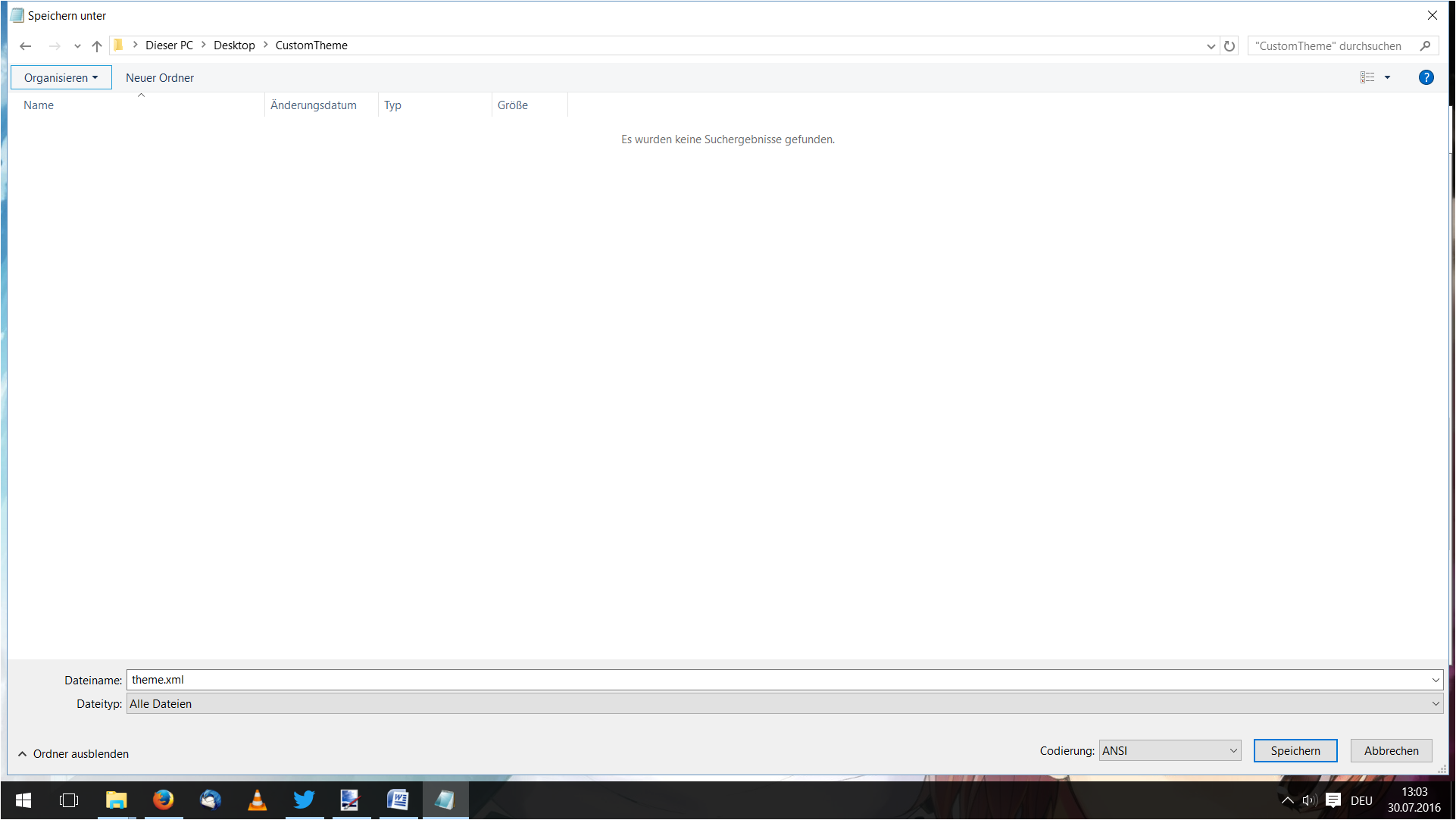
Nachdem ihr eure Bilder habt, müsst ihr nun noch eine XML-Datei erstellen. Diese wird benötigt, damit eure PS Vita später überhaupt zuordnen kann, was für Bilder wo eingesetzt werden. Diese wird im Editor erstellt und dann mit „Speichern unter“ im entsprechenden Ordner als „theme.xml“ abgelegt.

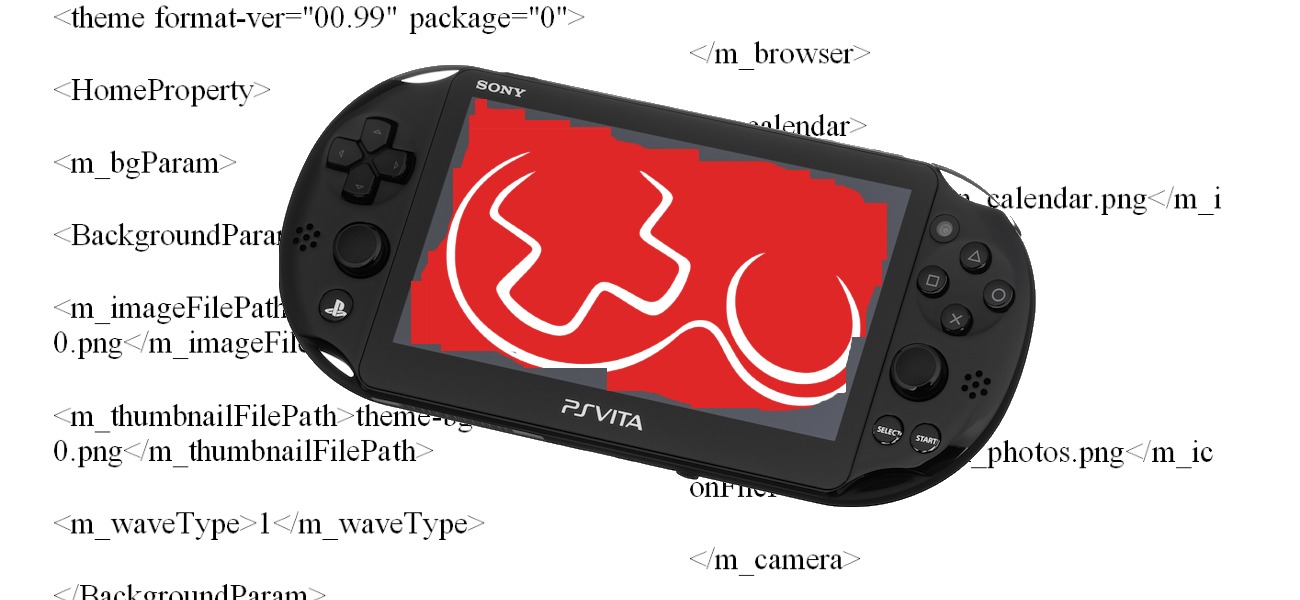
Hier ein Beispielscode. Alle Stellen, in denen ich etwas ändern bzw. eintragen solltet sind mit einem „*“ markiert:
Zum Aufbau der XML Datei
Jede theme.xml muss identisch aufgebaut sein. Es fängt an mit den Hintergrundbildern, der Hintergrundmusik sowie den System Icons, die alle Verweise auf eure Bilder bzw. Musik-Datei sind.
Bei der Statusbar und im Lockscreen besteht jedoch noch die Möglichkeit, die Farbe manuell anzupassen. Hierzu sucht ihr euch eure Wunschfarbe im HEX-Format (Beispiel #e02727 für unser Rot) und ersetzt die letzten sechs Buchstaben mit euren Buchstaben, ohne „#“.

Eigene Musik
Der finale Schritt, bevor ihr euer eigenes Theme abgeschlossen habt, ist die eigene Musik. Wenn ihr keine wollt, dann könnt ihr das auch weglassen, aber ich erkläre euch eine vollständige Theme mit Musik.
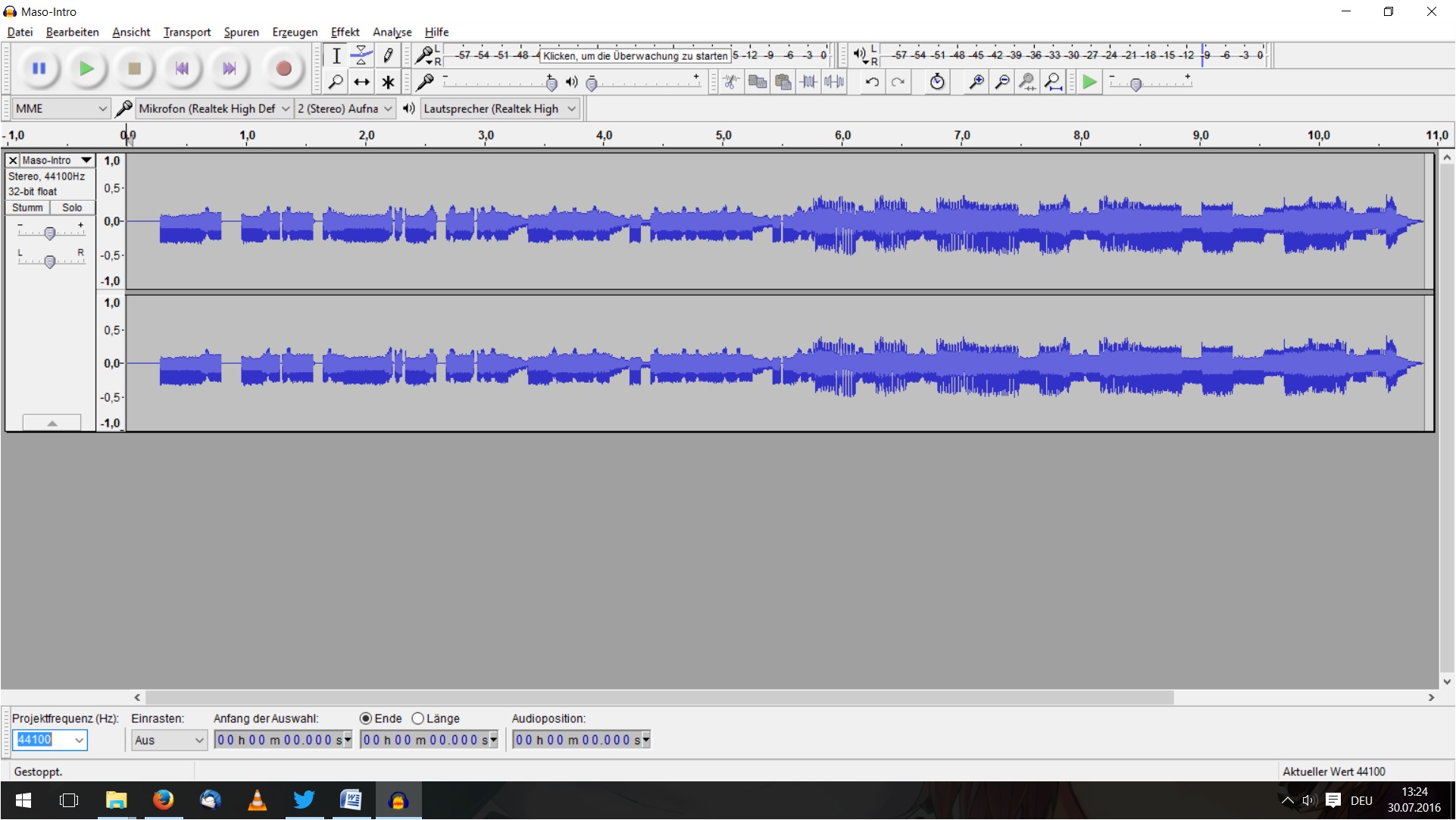
Als erstes braucht ihr natürlich Musik, was für eine Überraschung und das at9tool. Dieses bekommt ihr im wololo.net-Guide von pacuer123. Im besten Fall habt ihr Audacity oder ein vergleichbares Programm für den nächsten Schritt, wenn nicht dann installiert eins. Damit öffnet ihr nun die Musik und stellt die Projektfrequenz auf 44100 Hz.

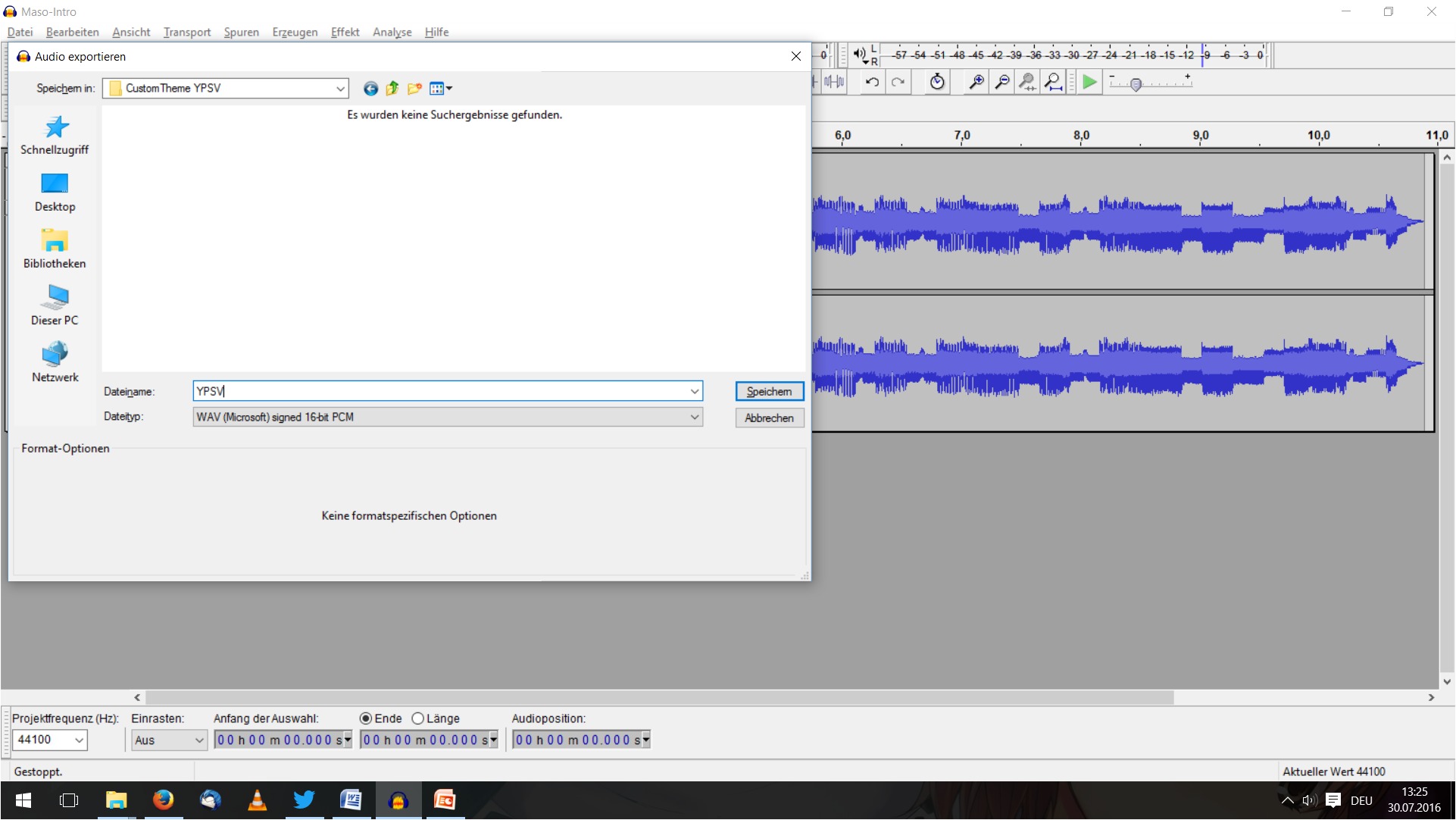
Danach exportiert ihr den Ton. Die Einstellungen müssen so wie im Bild unten sein, wobei der Name zweitrangig ist. Diesen müsst ihr so wählen, wie ihr ihn dann auf die PS Vita übertragen wollt bzw. wie er in der XML-Datei steht. Speichert die Datei am besten im selben Ordner wie at9tool.exe oder übertragt sie dorthin.

Nun müsst ihr die Eingabeaufforderung (cmd) öffnen. Dies macht ihr, indem ihr SHIFT + Rechte Maustaste im entsprechenden Ordner drückt. Dort findet ihr den Kontextmenüeintrag „Eingabeaufforderung hier öffnen“. Im nun geöffneten Fenster gebt ihr den Befehl „at9tool -e -br 144 -wholeloop *.wav *.at9“ ein. Die Sterne ersetzt ihr durch den entsprechenden Dateinamen und drückt auf Enter. Der Befehl erstellt euch jetzt die at9-Datei für euer Theme. Packt sie in den Ordner und fertig. Nun müsst ihr das Custom Theme nur noch einfügen. Den Link zu diesem Tutorial findet ihr oben und hier.







Antworte hier für einen Kommentar zu Tutorial – Wie erstelle ich ein eigenes Theme
Gutes Tutorial.
Fragt sich nur wie man eine xml Datei erstellt die auf das Theme geschnitten ist. Nicht alle xml Dateien sind gleich.
Hast ne Idee wie man sowas schreibt?
Gruß Matze
Grundsätzlich ist die Struktur immer gleich, welche Parameter vom Theme verwendet wird, kann unterschiedlich sein. Wo genau hakt es denn?